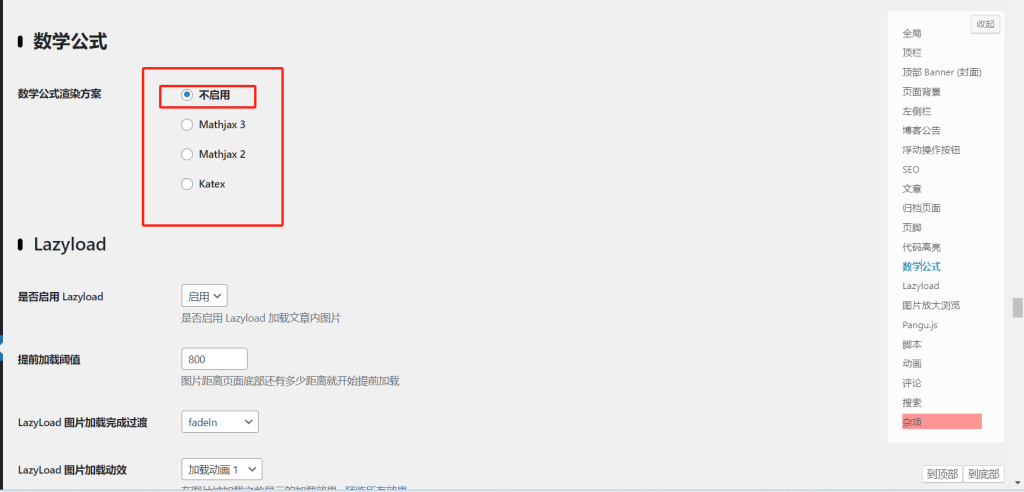
在这方面作者也踩了不少了坑,其中作者使用的是Argon主题,他是自带了有渲染数学公式的功能,但是作者尝试的一下,没有效果(也可能是作者太菜了,作者对于这个主题的使用时间不长),我尝试的其他方法
方法1:使用插件
MathJax-LaTeX和WP QuickLaTeX,后者还可以对公式进行颜色的渲染,但是作者发现他对带有公式会进行自动换行,展示效果就很缭乱(也是作者水平太差了)
方法2:
可以在head.php中的</head>前面添加如下代码
><script>
MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']],
displayMath: [['$$', '$$'], ['\\[', '\\]']],
processEscapes: true
},
svg: {
fontCache: 'global'
}
};
</script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-svg.js"></script>在Argon主题添加的时候需要主要把数学渲染给关闭,否则数学公式任然不可以正常显示(可以是两个冲突)